Disaster Design Principles
disasterdesignprinciples.com
is a library that provides guidance and resources for designing in the context of disasters.
The principles are exemplified and research-backed and act as a starting point or as a user-centered checklist for teams working on their own people facing systems.

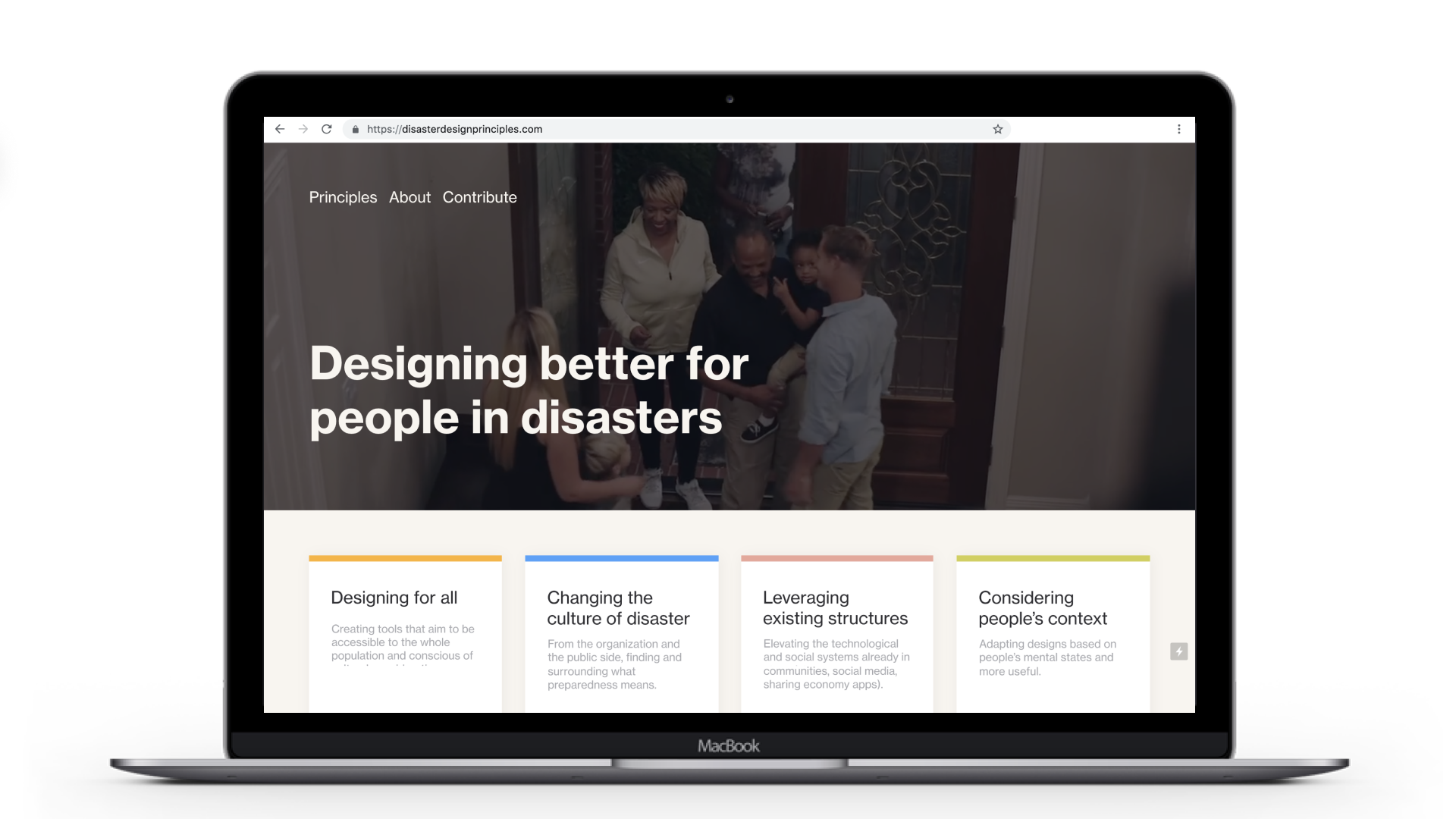
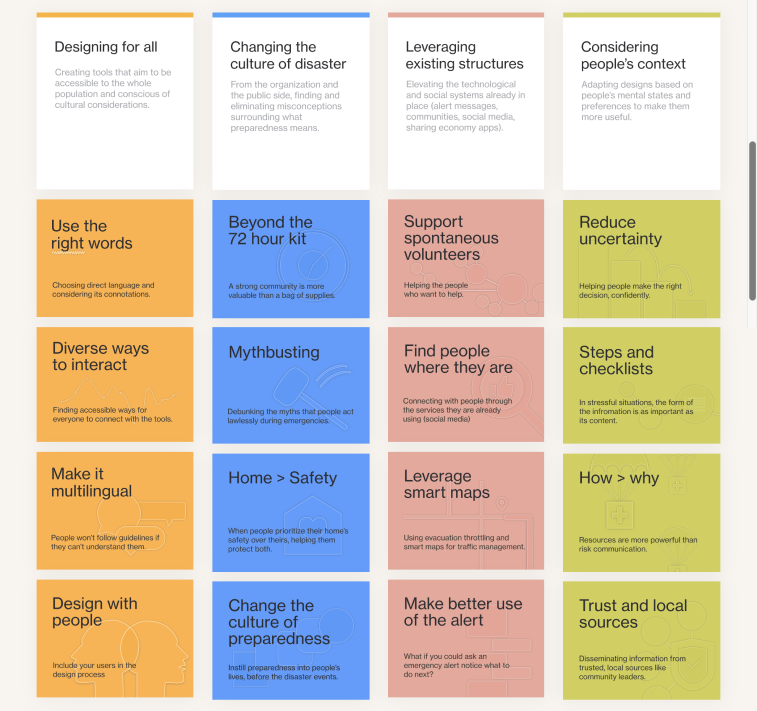
 Overview of the 16 design principles organized under four pillars on the home page
Overview of the 16 design principles organized under four pillars on the home pageProblem
The research on people’s behaviours in disasters was scattered and the best design practices were not shared efficiently to the municipalities and teams in charge. This is a central resource to solve this problem![]()
The research on people’s behaviours in disasters was scattered and the best design practices were not shared efficiently to the municipalities and teams in charge. This is a central resource to solve this problem

Impact
This project won the Health Design Award for Innovation and will be part of the Global Grad Show in Dubai, showcasing social impact innovation from graduate students across the world.
The tool has been presented to and approved by the British Columbia government and is moving towards becoming an official resource for the province’s municipalities. This library is currently online and accessible to any team working on the topic.
![]()
This project won the Health Design Award for Innovation and will be part of the Global Grad Show in Dubai, showcasing social impact innovation from graduate students across the world.
The tool has been presented to and approved by the British Columbia government and is moving towards becoming an official resource for the province’s municipalities. This library is currently online and accessible to any team working on the topic.

“UX is a team sport”
The project was developped over 8 months, in collaboration with interaction designers Amelia Koster and Brittany Williams, working with the province.
The project was developped over 8 months, in collaboration with interaction designers Amelia Koster and Brittany Williams, working with the province.
Role
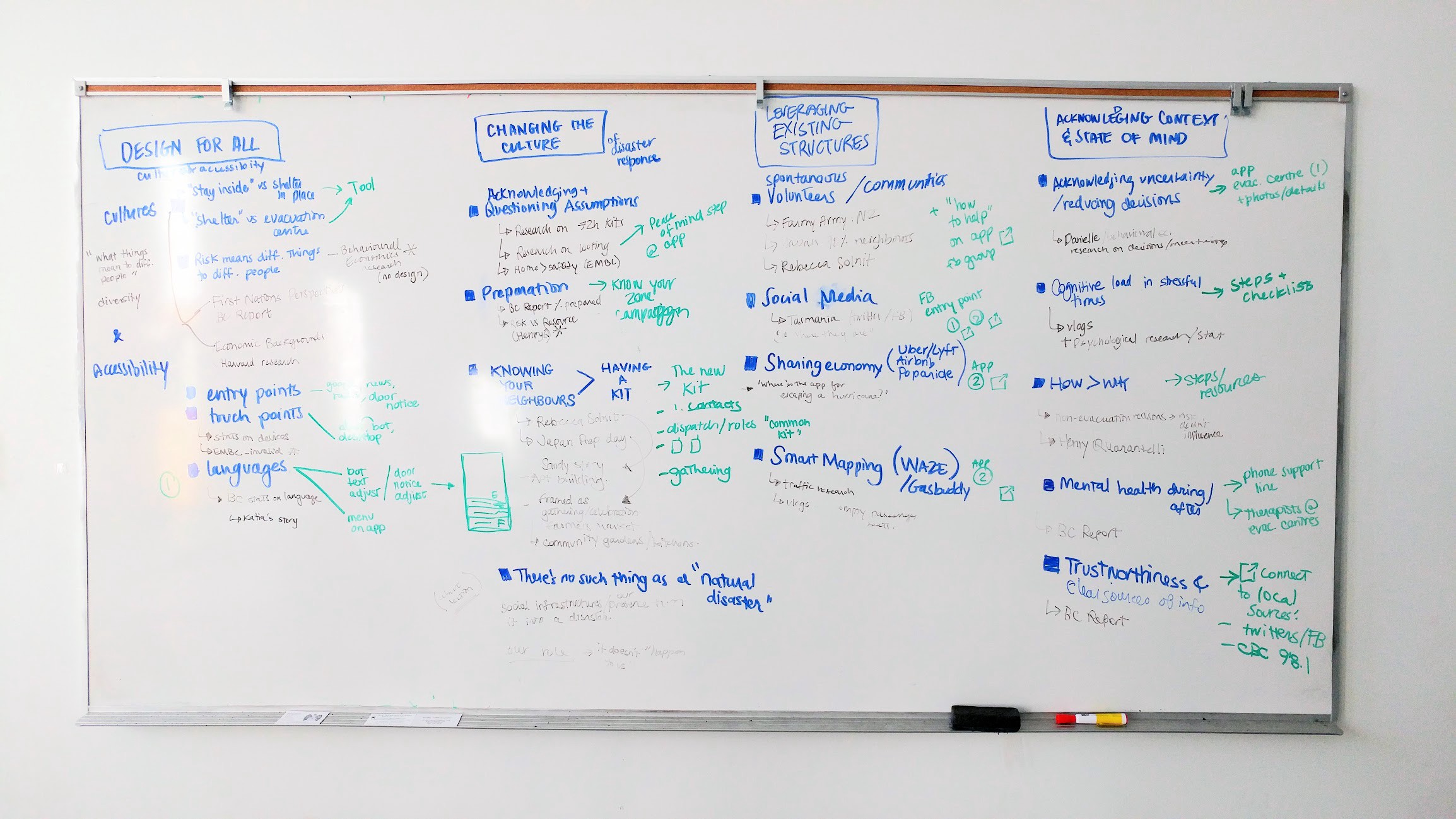
I lead the strategic shifts through whiteboard exercises, brainstormings, and critique. I took charge of the project management and lead our design sprints.
All three of us collaborated on the UI design using Figma. The research and testing were also collaborative. Graphic design and art direction were done by Amelia Koster and Brittany Williams.
I lead the strategic shifts through whiteboard exercises, brainstormings, and critique. I took charge of the project management and lead our design sprints.
All three of us collaborated on the UI design using Figma. The research and testing were also collaborative. Graphic design and art direction were done by Amelia Koster and Brittany Williams.
Process
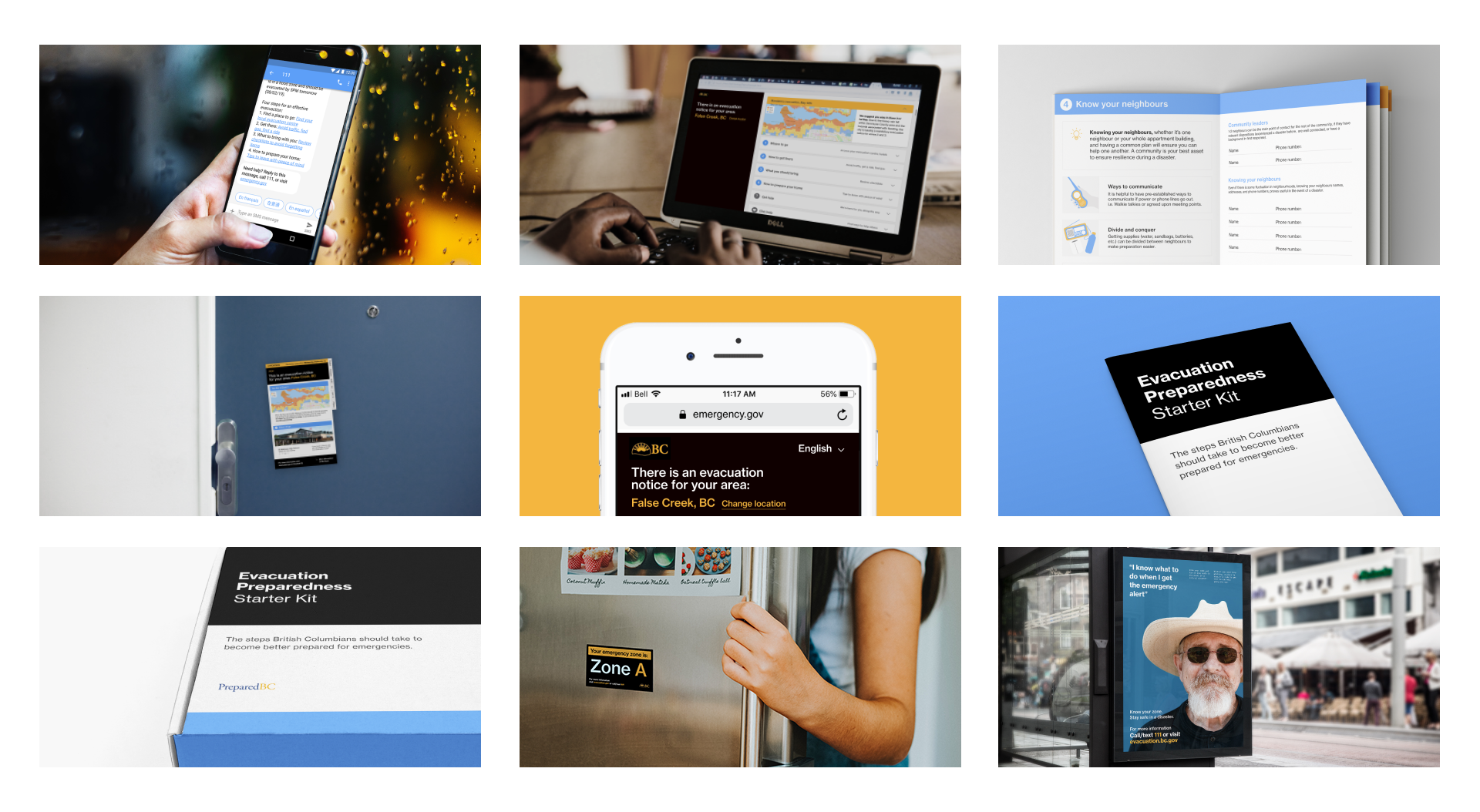
We initially designed our own multi touchpoints tool that would positively influence people’s behaviours in disasters.
View UI iterations
We initially designed our own multi touchpoints tool that would positively influence people’s behaviours in disasters.
View UI iterations

What’s of value here?
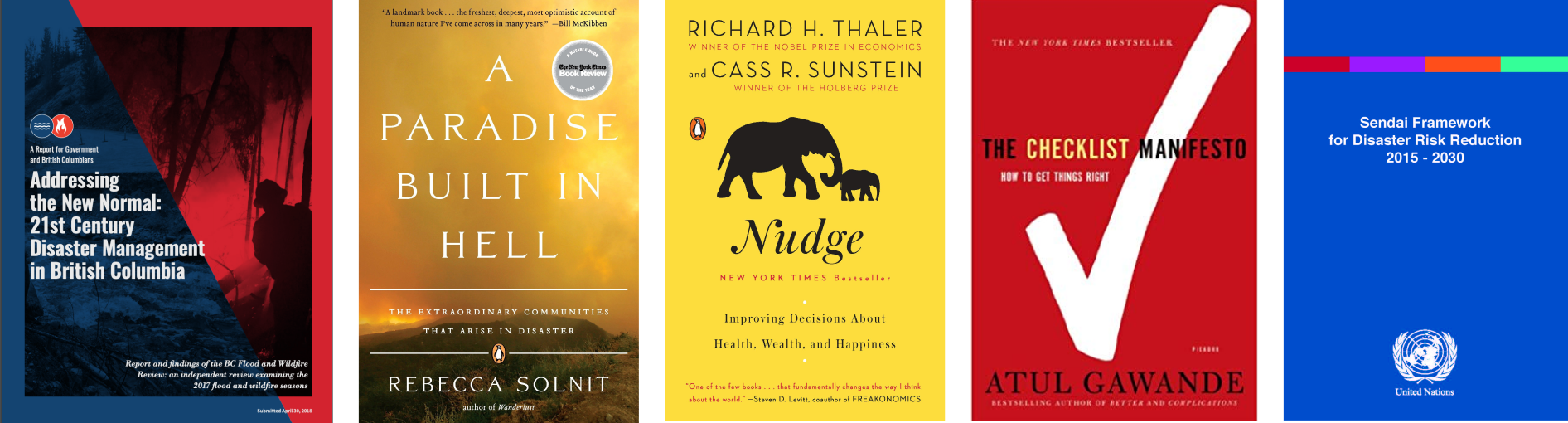
We realized what was most valuable and scalable was the research and testing guiding our design.
We realized what was most valuable and scalable was the research and testing guiding our design.

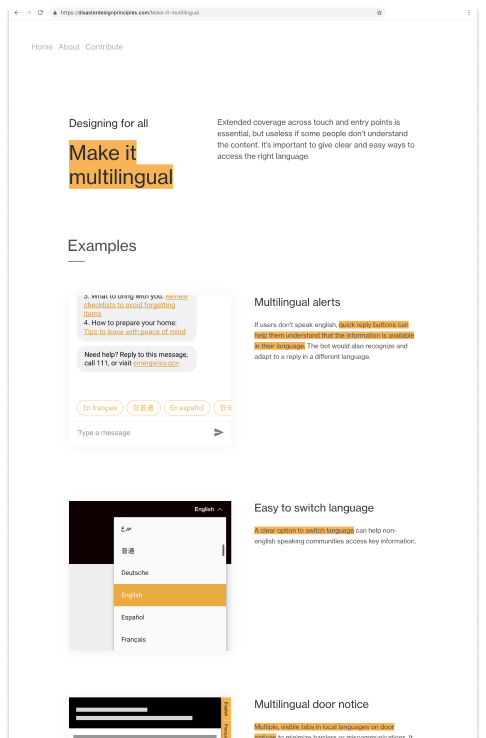
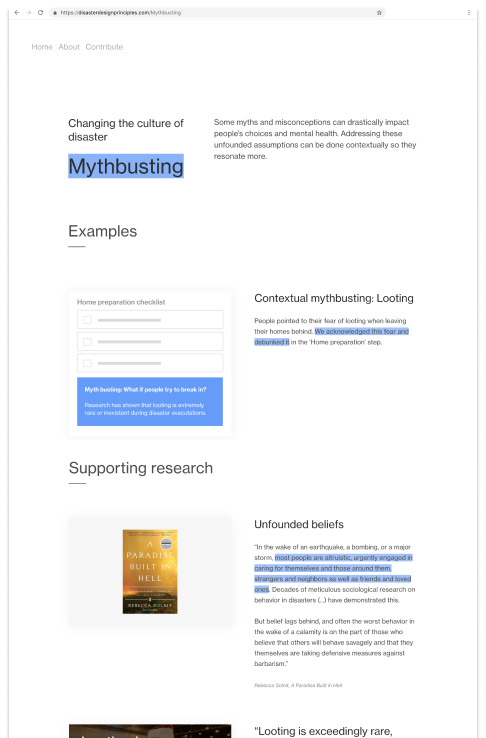
Abstract UI
We simplified our designs to make the most relevant feature salient, through blockframing.
We simplified our designs to make the most relevant feature salient, through blockframing.

Organizing the principles
We organized insights into pillars with principles and their illustrating examples and backing research.
We organized insights into pillars with principles and their illustrating examples and backing research.

Full case study on Medium
For a longer version of the story with detailed UI iterations and user research.
For a longer version of the story with detailed UI iterations and user research.